Metadata #
Metadata extension will attach custom data to your reports.
DEFAULTS
- hook:
end - condition:
passOrFail
Syntax #
json
{
"name": "metadata",
"inputs": {
"data": [
{
"key": "Browser",
"value": "chrome"
},
{
"value": "1920*1080"
},
{
"key": "Build Logs",
"value": "<build-logs-url>",
"type": "hyperlink"
},
{
"key": "Screenshots",
"value": "<build-logs-url>",
"type": "hyperlink",
"condition": "fail"
}
]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
data(object[]) - list of metadata objects.key(string) - text to display as a key.value(string) - text to display as a value.type(string) - type of metadata. allowed values -hyperlinkcondition?(condition) - condition to include this metadata.
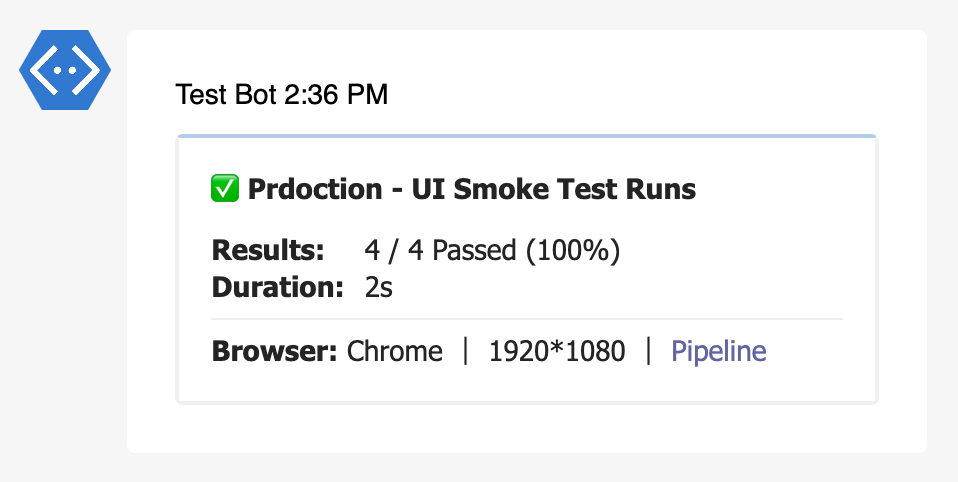
Reports #
Teams #

Examples #
Sample partial config file.
js
{
"targets": [
{
"name": "teams",
"inputs": {
"url": "<teams-incoming-webhook-url>"
},
"extensions": [
{
"name": "metadata",
"inputs": {
"data": [
{
"key": "Browser",
"value": "chrome"
},
{
"value": "1920*1080"
},
{
"key": "Build Logs",
"value": "<build-logs-url>",
"type": "hyperlink"
},
{
"key": "Screenshots",
"value": "<build-logs-url>",
"type": "hyperlink",
"condition": "fail"
}
]
}
}
]
}
],
"results": [
{
"type": "testng",
"files": ["path/to/testng-results.xml"]
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
 Test Results Reporter
Test Results Reporter